Fatigué de chercher la police parfaite pour vos sites web sans vous ruiner ?
Google Fonts se présente comme une bibliothèque de polices et d’icônes gratuites, une ressource typographique open-source incontournable pour tous vos projets web.
Découvrez donc comment maîtriser cette plateforme, comment bien optimiser l’intégration de ces polices et comment créer des combinaisons typographiques qui marqueront les esprits, tout en respectant scrupuleusement le RGPD !
Sommaire
Google Fonts : un incontournable typographique
Vous cherchez des polices qui donnent du caractère à vos projets ? Google Fonts est une mine d’or ! En voici quelques-unes parmi les plus populaires et ce qui les rend spéciales :
- Roboto : Une valeur sûre, cette police sans-serif simple et au style épuré. Google l’a créée spécialement conçue pour Android. Elle est disponible dans pas moins de 12 déclinaisons parfaite pour s’adapter à différentes utilisations.
- Montserrat : Sans surprise, cette typographie sans-serif est très appréciée car elle est d’une lisibilité exemplaire et son esthétique soignée. Elle se décline quant à elle en 9 styles.
- Oswald : Besoin d’une police qui attire l’œil, Oswald est un bon choix. On la retrouve d’ailleurs fréquemment pour les titres et les supports nécessitant une bonne lisibilité.
- Lato : Elle se distingue par une subtilité à la fois intemporelle tout en étant résolument moderne sans fioritures superflues.
- Merriweather : Particulièrement appréciée pour ses lettres larges et des empattements raffinés. Elle allie avec subtilité modernité et grâce.
Google Fonts, lancé en 2010, est un service d’hébergement gratuit de polices de caractères. Il s’agit ni plus ni moins d’une bibliothèque de typographie mise à disposition de tous.
À ce jour, Google Fonts propose plus de 1442 familles de polices sous licence libre – un choix stratégique. C’est une ressource précieuse pour qui conçoit des sites web. Disons-le clairement : c’est aujourd’hui un outil indispensable pour tous ceux qui créent du contenu en ligne !
Voilà un autre atout de taille : l’approche open source et les licences libres offrent des avantages non négligeables. Les polices Google Fonts peuvent être utilisées dans d’innombrables projets, qu’il s’agisse de sites web et des applications.
Avant d’utiliser une police, il est essentiel de vérifier qu’elle est bien libre de droits. Découvrez comment trouver et vérifier des polices libres de droits pour garantir une utilisation conforme à vos besoins.
De plus, les licences permettent une utilisation commerciale sans frais caché offrant une grande flexibilité pour tous types de projets. Un vrai coup de pouce pour ceux qui veulent créer tout en maîtrisant son budget !
D’ailleurs, si vous souhaitez découvrir d’autres ressources gratuites pour vos projets web, découvrez comment créer un site internet gratuitement et sans competence avec des outils et services sans coût.
Google Fonts est un service gratuit d’hébergement de polices en ligne.

Maîtriser l'interface et les fonctionnalités
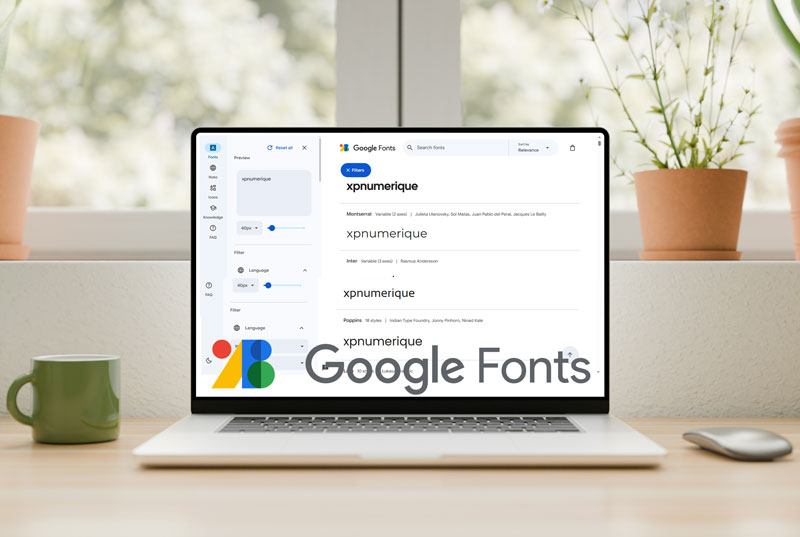
Navigation optimale sur la plateforme
Google Fonts ressemble à une véritable caverne d’Ali Baba des typographies. L’interface met à disposition un système de filtres avancés qui permet de trier les polices par catégories (serif sans-serif etc.), langues ou propriétés graphiques (épaisseur inclinaison…).
Ces options ultra-pratiques permettent d’affiner vos recherches et dénicher la police idéale, celle qui correspond parfaitement à votre univers d’écriture.
Le téléchargement, lui, n’est qu’un jeu d’enfant. Particularité notable : WordPress est compatible avec les formats de police Web les plus courants comme WOFF WOFF2 TTF et OTF. Signalons que le format WOFF2 est généralement préconisé, car il offre une meilleure compression et donc des temps de chargement plus rapide.
Pour les développeurs souhaitant approfondir ces aspects techniques, consultez notre lexique essentiel des développeurs web qui détaille ces formats et bien d’autres termes techniques.
Gardez surtout à l’esprit d’intégrer les différentes versions dans votre thème WordPress, c’est une étape cruciale pour une compatibilité optimale.

Intégration des polices sur le web
L’intégration des polices peut se faire de deux manières : via un CDN (Content Delivery Network) ou en hébergeant les polices localement. Voyons maintenant comment bien comparer ces deux approches techniques.
Contre toute attente, héberger les polices Google depuis votre propre serveur peut vous offrir d’ailleurs de meilleures performances et un meilleur respect de la vie privée de vos visiteurs, c’est un aspect qu’on aurait tort de sous-estimer.
L’optimisation pour les CMS (Content Management Systems) populaires comme WordPress ou Shopify est également essentielle pour faciliter l’intégration et la gestion des polices. Sur WordPress, plusieurs extensions sont disponibles à cet effet.
Il est donc important de privilégier des plugins de polices réputés et de bien les configurer, afin d’éviter les conflits de styles — car personne n’apprécie un site web aux styles typographiques contradictoires, n’est-ce pas ?
Utilisation des icônes gratuites
Google Fonts ne se limite pas aux polices, c’est aussi une impressionnante bibliothèque d’icônes gratuites. Cerise sur le gâteau : on y trouve une diversité de styles iconographiques allant des icônes de base aux icônes réseaux sociaux jusqu’aux icônes d’interface utilisateur.
Cette richesse iconographique mérite qu’on s’y attarde puisqu’elle aide à dénicher facilement les icônes appropriées pour habiller un site web ou une application.
Mais attention : il devient important d’appliquer les bonnes pratiques d’implémentation responsive. Pour maintenir la qualité des icônes sur tous les appareils, il est important d’utiliser des icônes vectorielles (SVG).
Les icônes SVG sont redimensionnables librement sans altérer leur qualité, garantissant ainsi une apparence nette et précise même sur les écrans haute résolution. Un aspect qui paraît anodine, mais fait réellement toute la différence, tenez-en compte !
Google Fonts, c’est aussi une bibliothèque d’icônes gratuites.
Optimisation technique et performance
Impact sur la vitesse de chargement
L’analyse des temps de réponse selon chaque implémentation s’avère importante. L’hébergement local des Google Fonts permet d’éliminer ces appels externes, ce qui boostera les performances du site. En effet, chaque requête supplémentaire vers des serveurs externes nécessite un certain temps et peut freiner le chargement de la page.
Pour mieux optimiser l’utilisation des Google Fonts, plusieurs astuces existent : les méthodes de chargement différé et de préchargement. Le chargement différé des éléments non prioritaires permet de ne pas bloquer le rendu initial de la page. Concrètement, cela signifie que les ressources importantes sont chargées en priorité, un peu comme lorsqu’on organise son temps pour gagner en efficacité.

Compliance RGPD et sécurité
Manifestement, le recours aux serveurs Google pose quelques questions juridiques liées au RGPD. Quand un visiteur accède à un site qui utilise des Google Fonts stockées chez Google, son adresse IP est envoyée aux serveurs américains. Un détail à ne pas sous-estimer lorsqu’il s’agit de la vie privée des utilisateurs.
Fort heureusement, il existe des solutions d’auto-hébergement conformes au RGPD. Des outils comme Google Webfonts Helper simplifient considérablement le téléchargement des polices et la génération des feuilles de style indispensables à l’hébergement local. Quant aux plugins WordPress telles que OMGF automatisent ce processus, ce qui simplifie grandement le travail des développeurs et des gestionnaires de sites.

Combinaisons typographiques efficaces
Associer les polices demande de bien respecter quelques principes fondamentaux. La méthode classique consiste à marier une police serif avec une police sans-serif pour créer ce contraste visuel vraiment intéressant. Mais on peut aussi jouer avec la couleur typographique pour obtenir un résultat similaire.
Si vous cherchez des exemples concrets de pairings réussis, en voici quelques-uns qui marchent. Pour un design raffiné et résolument élégant, pensez à associer Playfair Display avec Source Sans Pro, par exemple.
Si vous préférez un style plus moderne, Raleway avec Lato, pourquoi pas s’avère être une excellente option. Le choix des associations de polices Google Fonts doit surtout refléter le ton et l’objectif du projet, c’est essentiel.
En effet, il faut surtout que l’ensemble soit cohérent avec le message que vous souhaitez faire passer et l’identité visuelle que vous voulez créer.

Alternatives et complémentarités
Solutions payantes premium
Si Google Fonts ne vous convient pas, il faut savoir que des solutions payantes premium existent. Ces options constituent parfois des alternatives intéressantes.
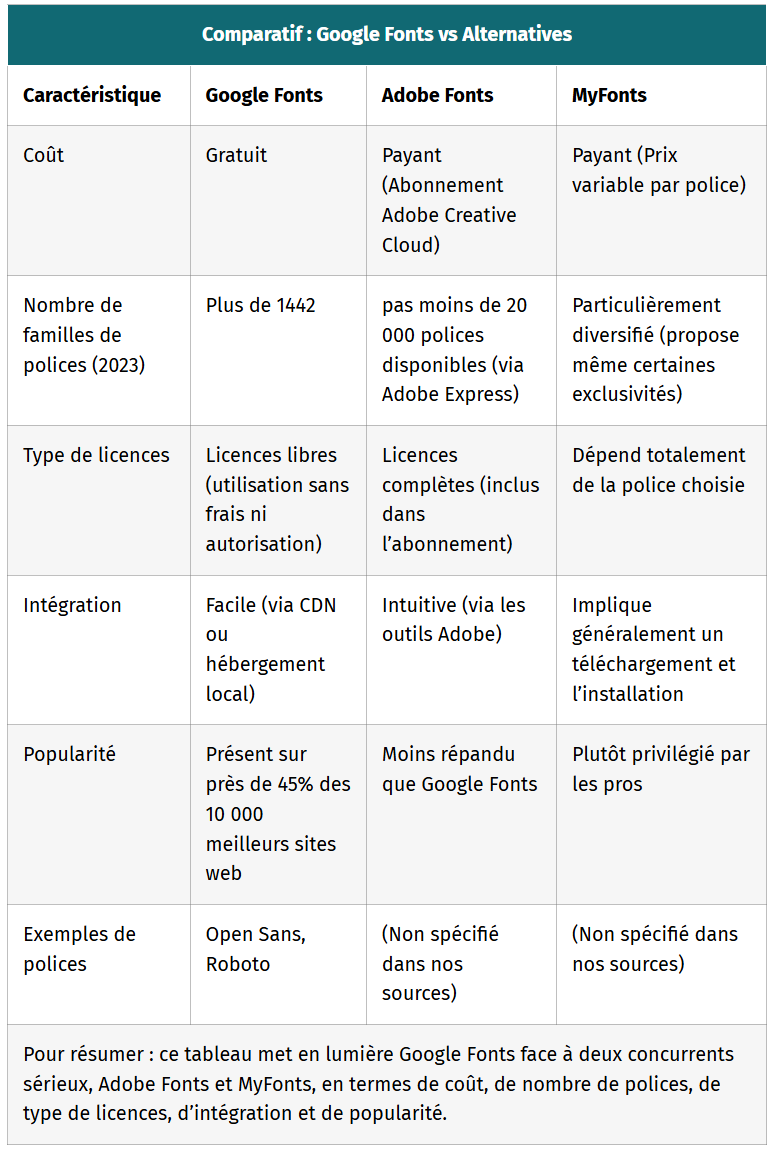
Pour mieux comprendre leurs différences, voici un tableau comparatif entre Google Fonts et deux options populaires : Adobe Fonts et MyFonts. Vous y découvrirez une comparaison des coûts, le nombre de polices, les licences, l’intégration et la popularité.
Si Google Fonts ne suffit pas, des alternatives premium existent.
| Comparatif : Google Fonts vs Alternatives | |||
|---|---|---|---|
| Caractéristique | Google Fonts | Adobe Fonts | MyFonts |
| Coût | Gratuit | Payant (Abonnement Adobe Creative Cloud) | Payant (Prix variable par police) |
| Nombre de familles de polices (2023) | Plus de 1442 | pas moins de 20 000 polices disponibles (via Adobe Express) | Particulièrement diversifié (propose même certaines exclusivités) |
| Type de licences | Licences libres (utilisation sans frais ni autorisation) | Licences complètes (inclus dans l’abonnement) | Dépend totalement de la police choisie |
| Intégration | Facile (via CDN ou hébergement local) | Intuitive (via les outils Adobe) | Implique généralement un téléchargement et l’installation |
| Popularité | Présent sur près de 45% des 10 000 meilleurs sites web | Moins répandu que Google Fonts | Plutôt privilégié par les pros |
| Exemples de polices | Open Sans, Roboto | (Non spécifié dans nos sources) | (Non spécifié dans nos sources) |
| Pour résumer : ce tableau met en lumière Google Fonts face à deux concurrents sérieux, Adobe Fonts et MyFonts, en termes de coût, de nombre de polices, de type de licences, d’intégration et de popularité. | |||


Bibliothèques spécialisées
Quand les besoins se font plus pointus, il existe des bibliothèques spécialisées. On peut notamment y dénicher des polices niches ou bien faire le choix de polices premium. Les polices web sont plus variées que les polices dites « sécurisées pour le web ».
L’intégration typographique avec les autres éléments est crucial, car après tout le mariage typographique est essentiel pour établir une cohérence graphique, ce qui nécessite de soigner la hiérarchie visuelle pour diriger le regard naturellement tout en ajustant des paramètres comme l’interlignage, l’espacement des lettres et le crénage (espace entre les caractères).
Futur de la typographie web
Les variables fonts et les animations typographiques figurent parmi les mouvements émergents à ne pas négliger. Les formes généreuses, les empattements revisités et les jeux de lettres entrelacées sont aussi qui cartonnent en ce moment. L’utilisation de polices hors normes au cœur des textes et de traits épais est un autre phénomène marquant.
Mais pourquoi s’y intéresser ? Parce qu’il devient crucial de suivre de près comment Google Fonts répond aux dernières normes. Tout simplement parce que pour rester compétitif, on se doit de surveiller l’évolution des styles et d’adapter Google Fonts aux évolutions. On aura donc tout intérêt à tester des éléments typographiques hors normes tout en jouant avec des polices aux traits volontairement épais pour attirer l’attention.
Google Fonts, c’est un accès simplifié à une typographie web haut de gamme. Saviez-vous qu’améliorer vos pages tout en respectant le RGPD en hébergeant simplement vos polices en local ? Par ailleurs, créez librement des combinaisons de styles vraiment uniques. Alors, lancez-vous dès maintenant puisque votre identité visuelle mérite d’évoluer.

FAQ
Comment Google Fonts gère-t-il les mises à jour de polices ?
Google Fonts s’occupe des mises à jour des polices. Cela se fait notamment grâce à l’API CSS version 2 qui est pleinement compatible avec les polices variables. Ces dernières offrent une plage continue de styles ce qui est un atout pour le responsive design. Elles permettent de modifier le poids de la police de 100 à 900 sur une même page.
Pour demander une plage d’un axe de police variable il suffit de joindre les deux valeurs avec « … » comme par exemple pour la police Crimson Pro avec des épaisseurs allant de 200 à 900 : `https://fonts.googleapis.com/css2?family=Crimson+Pro:[email protected]`. Il est important de rester informé des mises à jour des conditions d’utilisation car ces dernières peuvent avoir un impact sur la nécessité de republier votre site web.
Quels sont les pièges à éviter lors de l'utilisation de Google Fonts ?
Lorsqu’on utilise Google Fonts il faut faire attention à la performance et au respect du RGPD (Règlement Général sur la Protection des Données). Pour la performance il est préférable d’héberger soi-même les polices plutôt que de les charger via l’API de Google car cela peut ralentir le site.
Concernant le RGPD charger les polices via l’API de Google peut poser problème car l’adresse IP de l’utilisateur est envoyée aux serveurs de Google. Pour se conformer au RGPD il est conseillé d’héberger les Google Fonts sur son propre serveur ce qui évite la transmission de données personnelles à Google.
Comment choisir une police Google Fonts pour le branding ?
Choisir une police Google Fonts pour le branding est important car la typographie devient la représentation visuelle de votre marque. La priorité est de choisir une police facile à lire intemporelle et qui correspond à l’identité de votre marque. Elle doit refléter le ton et le style de votre entreprise tout en étant adaptée à votre public cible.
Testez la police dans différentes tailles et sur différents fonds pour évaluer son apparence. Assurez-vous également de vérifier la licence même si elle est gratuite pour une utilisation commerciale. Des polices populaires comme Roboto Open Sans Montserrat et Lato peuvent être d’excellents choix chacune apportant une esthétique particulière.
Google Fonts propose-t-il des polices variables ?
Oui Google Fonts propose des polices variables. Une section dédiée sur Google Fonts et une introduction sur Google Fonts Knowledge le confirment clairement.
Comment utiliser Google Fonts avec un CDN tiers ?
Pour utiliser Google Fonts avec un CDN tiers (Content Delivery Network) hébergez les polices Google sur votre propre CDN. Cela peut améliorer les performances de votre site en réduisant les requêtes DNS et en exploitant le parallélisme offert par HTTP/2.
Téléchargez les polices Google importez-les sur votre CDN et mettez à jour les liens CSS de votre site web pour qu’ils pointent vers les fichiers de police hébergés sur votre CDN. Cela peut aussi aider à préserver la vie privée des visiteurs en évitant de transmettre leur adresse IP à Google. En effet en hébergeant vous-même les polices vous contrôlez entièrement le flux de données et vous vous assurez qu’aucune information personnelle n’est partagée avec des tiers sans le consentement de l’utilisateur ce qui est essentiel pour une approche respectueuse de la confidentialité.